「什麼動作配什麼手勢」應該是有原則的,例如「上一頁」的手勢是左,那「下一頁」想必是右,因為兩個動作互相對稱,手勢自然也要對稱,才容易習慣——此類簡單的考量,可以避免亂設 → 難適應的痛苦。
- 上一頁 ← (L)
- 下一頁 → (R)
動作本身有方向性,很好決定。這例子跟瀏覽器的
 圖示方向一致。
圖示方向一致。 - 遞增網址裡頭的數字 ← → (LR)
- 遞減網址裡頭的數字 → ← (RL)
同樣是在網址列進退,不過出發前先往反方向墊一下。可能不合理但指令容易接受。
- Rewind (Go to First Page of History) ← → ← (LRL)
- Fast Forward (Go to Last Page of History) → ← → (RLR)
動作是上一頁/下一頁的加強版,手勢也是畫出上一頁/下一頁後用往返方向加速。
- 捲動到頁首 ↑ (U)
- 捲動到頁尾 ↓ (D)
也是動作有方向性。
- 回到上一層 → ↑ (RU)
(有點心虛)跟 Windows 的
 圖示方向一致。
圖示方向一致。 - 上一個分頁 ↓ ← (DL)
- 下一個分頁 ↓ → (DR)
- Focus Last Tab ↓ ← → (DLR)
- Focus First Tab ↓ → ← (DRL)
因為我把分頁標籤列擺在瀏覽器底端,所以 ↓ (D) 開始就是要選擇分頁。
算是以動作發生在視窗的「位置」為依據。 - 關閉分頁 ↑ ↓ (UD)
模仿日常生活中的關閉動作,例如關箱子,就是手拿起來,然後蓋下去。
- 復原已關閉分頁 ↓ ↑ (DU)
這是關閉分頁的對稱,自然也類似開箱子的動作。
- Open Link in New Tab (Next to the Current Tab) ↑ → ↓ (URD)
取其位置,因為分頁標籤在正下方,所以我把鏈結抓起來,在目前分頁的右邊放下。
- 關閉視窗 → ↑ ↓ (RUD)
因為關視窗的叉叉按鈕在右邊,所以先往右,然後做關閉動作。
- Enlarge Image Size ← ↑ (LU)
- Reduce Image Size ← ↓ (LD)
- Reset Image Size ← ↑ ↓ (LUD)
圖片縮放動作都是由 ← (L) 開始,倒沒有好理由,只是剛好左還沒用到。
- 檢視頁面資訊↑ → (UR)
- 附加元件↑ ← (UL)
兩項都是另開視窗的動作,往上是因為指令在視窗頂端的工具列裡,往左/右則與新視窗開啟後的位置有關。
- [彈出視窗] 最近關閉的分頁 ↓ → ↑ (DRU)
- 顯示 cookie ← ↓ → (LDR)
- 同文堂 轉繁體 → ← ↓ (RLD)
取動作的英文首字,DRU 是 Undo closed tab、LDR 是 Cookie、RLD 是 Traditional。
- [彈出視窗] 以選取的搜尋引擎搜尋文字 → ↓ (RD)
好的方向都用光了……只好採用 FireGestures 的預設值。
- MODI(某 bookmarklet) ↑ ↓ ↑ (UDU)
這只是個習慣。以前 All-in-One Gestures 只能設兩個開書籤的手勢,不好決定怎麼設,結果沿用至今。
- [Popup] Resize Window ↑ → ↑ (URU)
錯誤示範,手勢一多似乎就只能亂設。
- 縮放 - 放大 (滾輪手勢)右鍵 + 向上滾動
- 縮放 - 縮小 (滾輪手勢)右鍵 + 向下滾動
- 重新載入 (搖擺手勢)按住右鍵不放再按左鍵
- 切換 Grab and Drag (搖擺手勢)按住左鍵不放再按右鍵
- 複製所有劃過的連結網址 (按鍵手勢)按住 Ctrl 鍵並劃過連結
- 於分頁中開啟所有劃過的連結 (按鍵手勢)按住 Shift 鍵並劃過連結
六個特殊手勢就靠各人聯想,這東西確實大幅減輕手勢複雜的負擔。
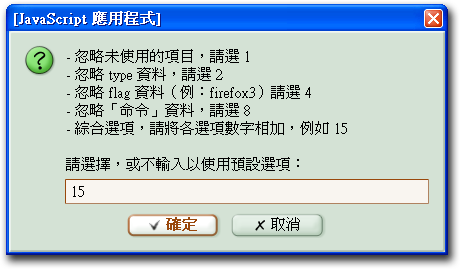
以上就是我自認為親切的列表。如果想列出自己的設定,可以參考上一篇文章:bookmarklet - 匯出 FireGestures 手勢對應設定。
 圖示方向一致。
圖示方向一致。 圖示方向一致。
圖示方向一致。