
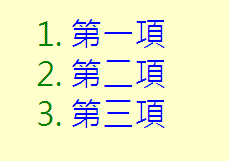
目前 CSS3 裡面還沒把 ::marker 擬類別制定清楚,我們也沒有簡單規則可以指定它的樣式(如圖中綠色的部分)。
委屈一點,通常的作法是在 CSS 中:
li {color:green;} /* 把整個 li 變成綠色 */
li * {color:blue;} /* 再把 li 裡的元素變回原色(假設為藍色) */
然後回到 HTML,用 p, div, span 或其他標籤把 li 內容沒包的包起來,否則不符 li * 選擇規則的內容會變不回藍色。
方法已經說完了,補充一下剛講的有包沒包是啥意思:
<ol> <li>第一項</li> <!-- li 之下直接出現內容,這叫做沒包的 --> <li><span>第</span><i>二項</i></li> <!-- 這行就不必改了 --> </ol>
要改為:
<ol> <li><span>第一項</span><li> <!-- 被 span 包起來 --> <li><span>第</span><i>二項</i></li> </ol>
有 0 個意見
☂